
CSS Text Align (With Examples)
4.7 (104) In stock

4.7 (104) In stock
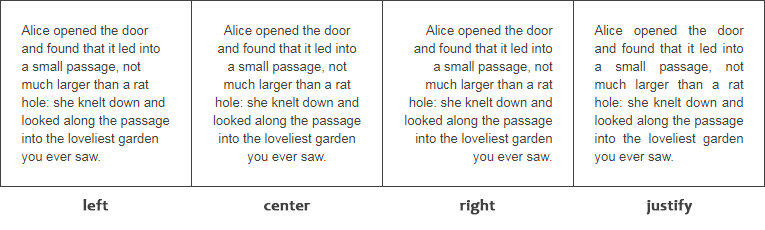
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

html - Text-align class for inside a table - Stack Overflow

How to Center Text & Headers in CSS Using the Text-Align Property
.png?width=650&height=228&name=html%20right%20align%20text%20(update).png)
How to Left, Right & Center Align Text in HTML

CSS Inline Layout Module Level 3

Formatting Text Using CSS - Tutorial Republic

Line Things Up With the CSS Text Align Property
CSS Text Alignment

🎯CSS Flexbox Center Anything Vertically & Horizontally (Tutorial)

CSS Cheat Sheet - The Blog Market

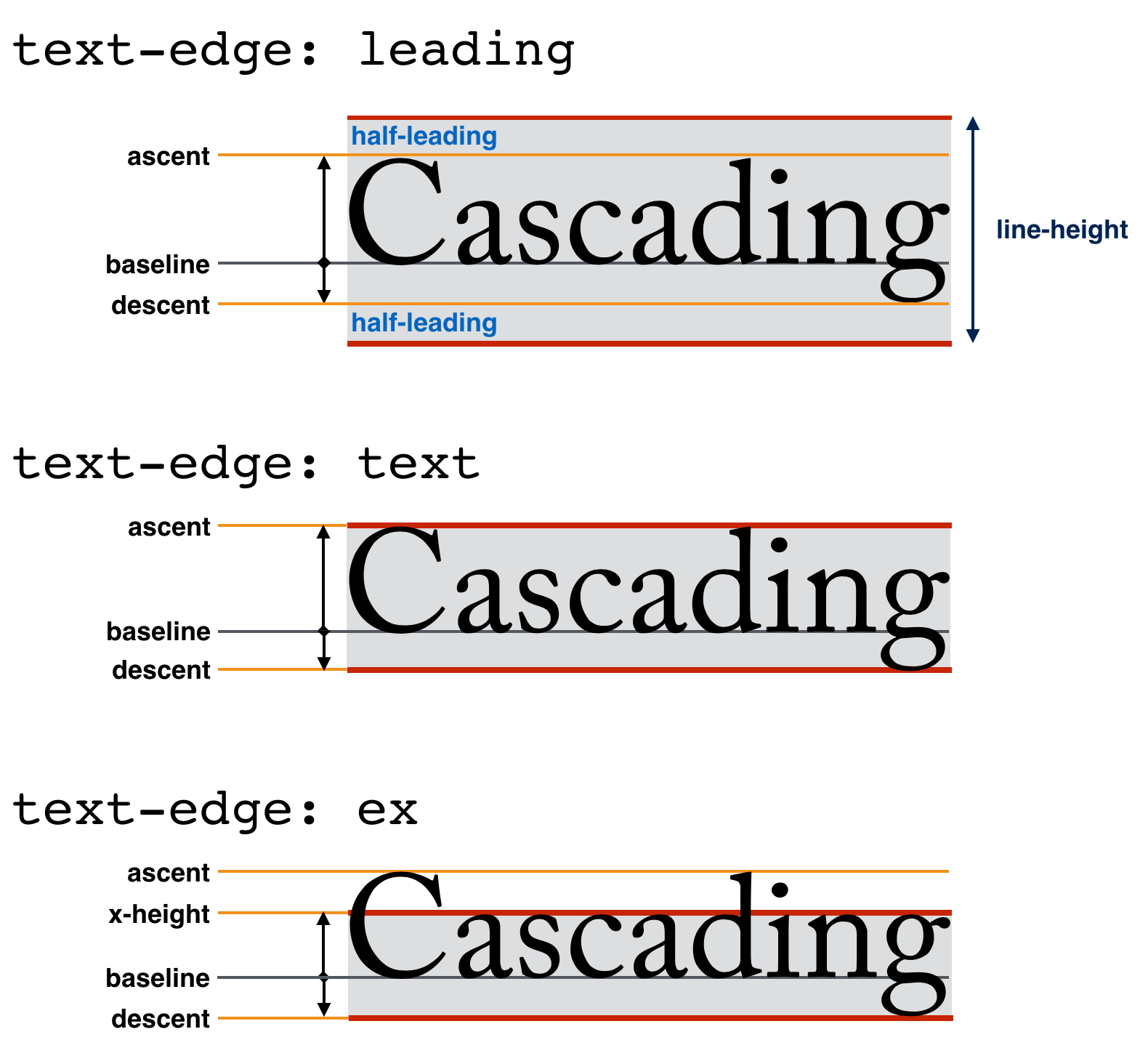
Deep dive CSS: font metrics, line-height and vertical-align - Vincent De Oliveira

CSS text-align Property

How to Align Text on a Web Page in HTML or CSS

How to Align and Float Images with CSS