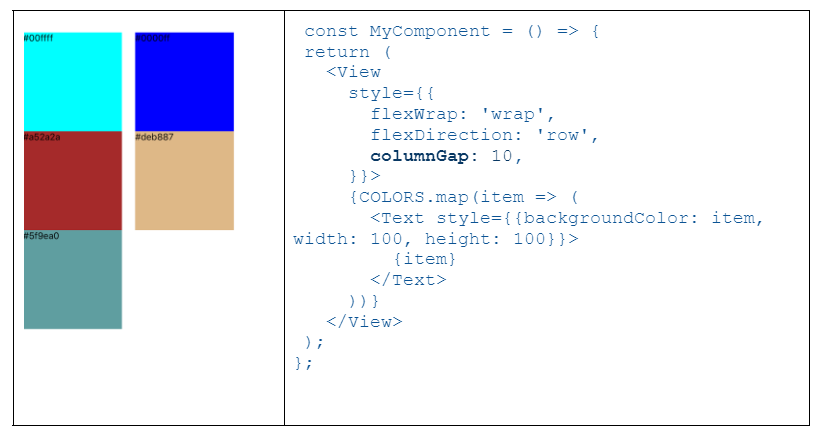
How to Use Gap, RowGap, and ColumnGap in React Native Flexbox, by Ruth Simon
$ 8.00
4.5 (85) In stock