
How to auto-resize an image to fit a div container using CSS
5 (179) In stock

5 (179) In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
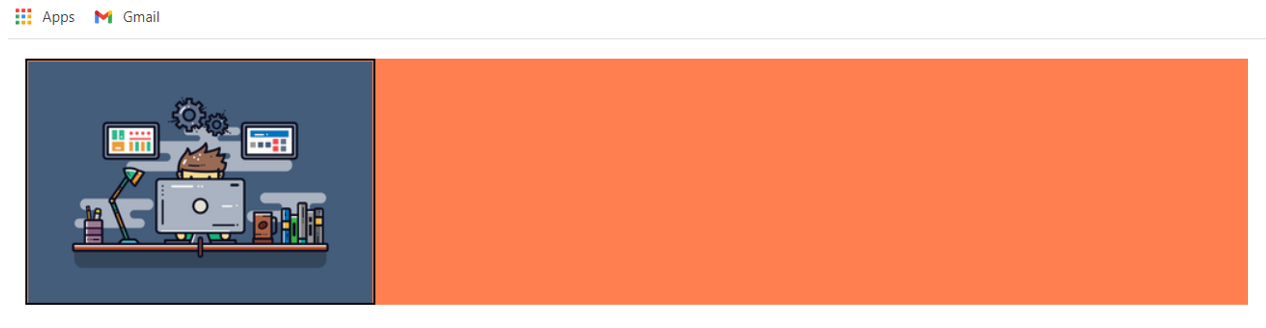
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

How to set div width to fit content using CSS ? - GeeksforGeeks

Can't seem to change default Height on Graph - Dash Python - Plotly Community Forum

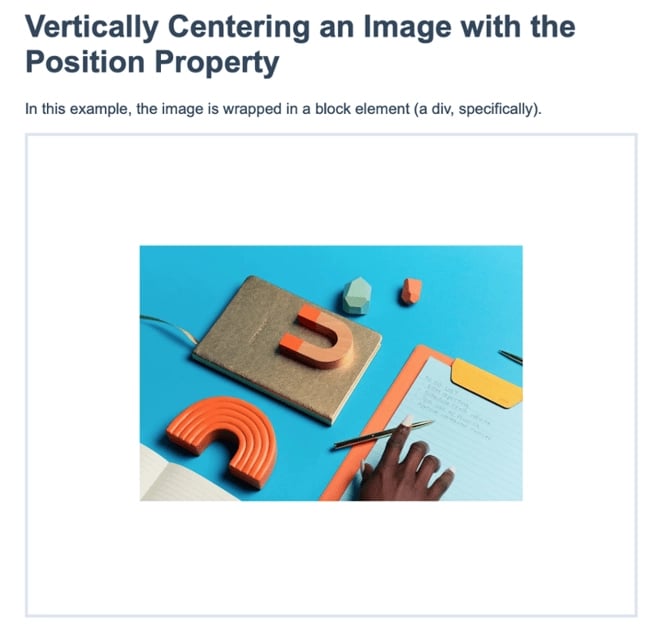
How to Vertically & Horizontally Center an Image in HTML & CSS

How to vertically align an image inside a div using CSS?

Amazing CSS Slideshow Examples You Can Use In Your Website

How do I style a

html - How to autofit image in container with constant aspect ratio using only CSS? - Stack Overflow

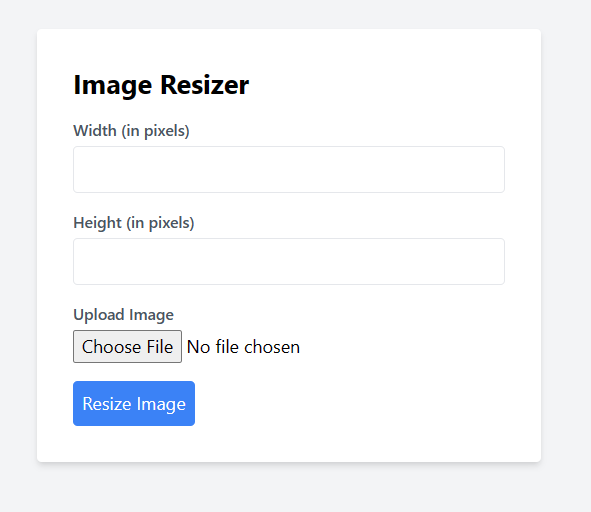
Create Image Resize App using Tailwind CSS - GeeksforGeeks

How to Resize Rotation Radius using CSS ? - GeeksforGeeks

Auto-Fit vs Auto-Fill Property in CSS Grid - GeeksforGeeks

Make text fit its parent size using JavaScript - DEV Community

How to make an image fit proportionally in flexbox item or in sections - HTML & CSS - SitePoint Forums

Amazing CSS Slideshow Examples You Can Use In Your Website