
Power Of Flexbox CSS
4.9 (737) In stock

4.9 (737) In stock
During styling, we faced a lot of problems daily like how to put your element in right bottom corner and a perfect center, or to make sure that all your column have the same height, or when we make a list view in mobile form zig-zag content etc. So all the problems can be solved but can be solved in an easy and smart way by FLEXBOX.

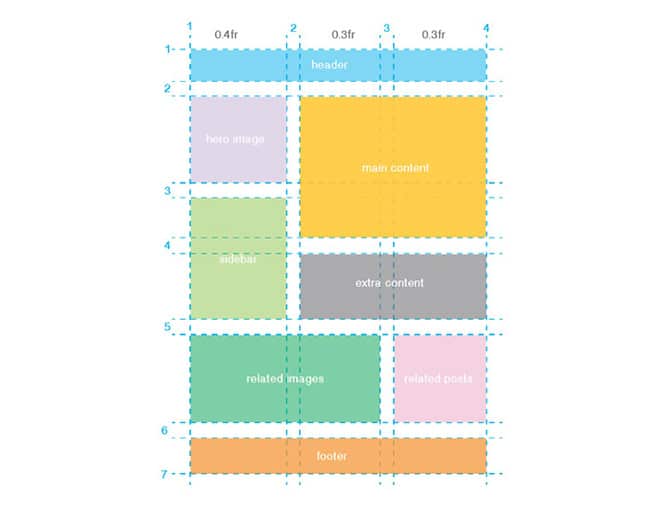
How To Combine Flexbox and CSS Grids for Efficient Layouts

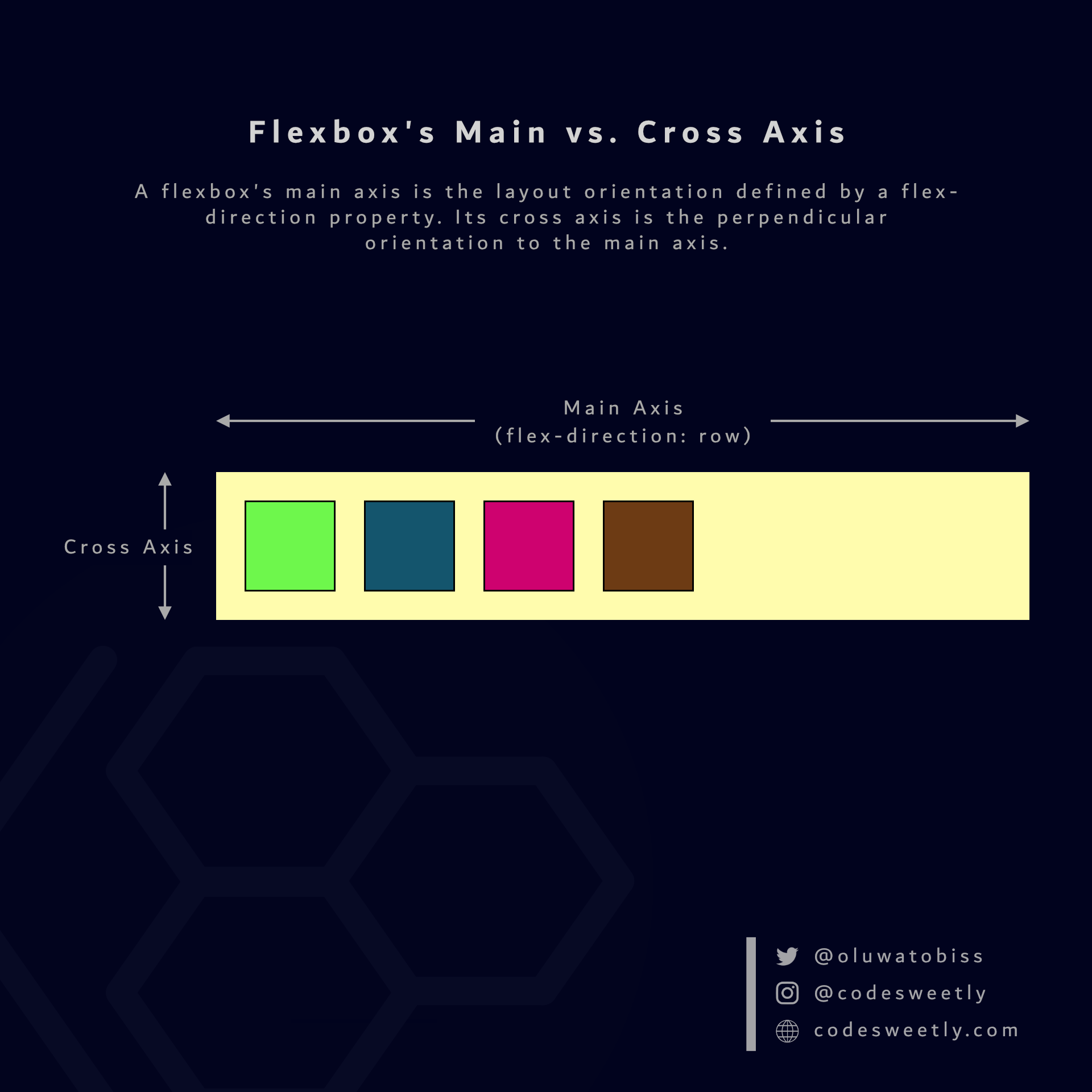
CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

All Elementor Widgets And Their Functions: Both Free And Pro

Power of CSS Flex-Wrap: Create Stunning Web Layouts!

Working with Elementor Containers » ai4k

Get to know the power of flexbox

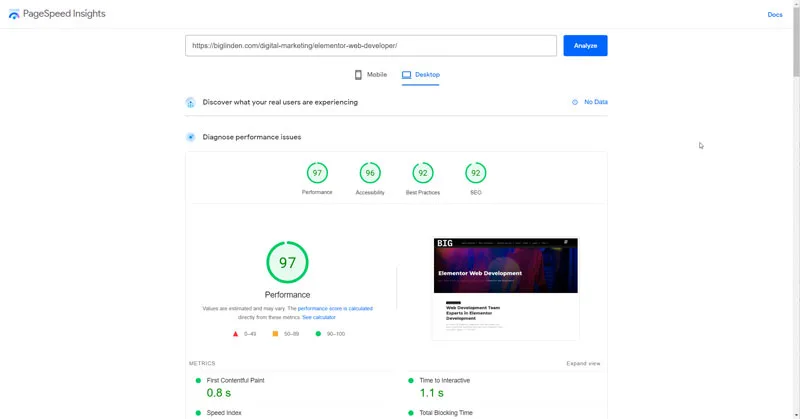
Top 7 reasons web developers are choosing Elementor over custom

The Power of CSS Grid and Flexbox for Modern Web Layouts, by Bart Zalewski, Jan, 2024

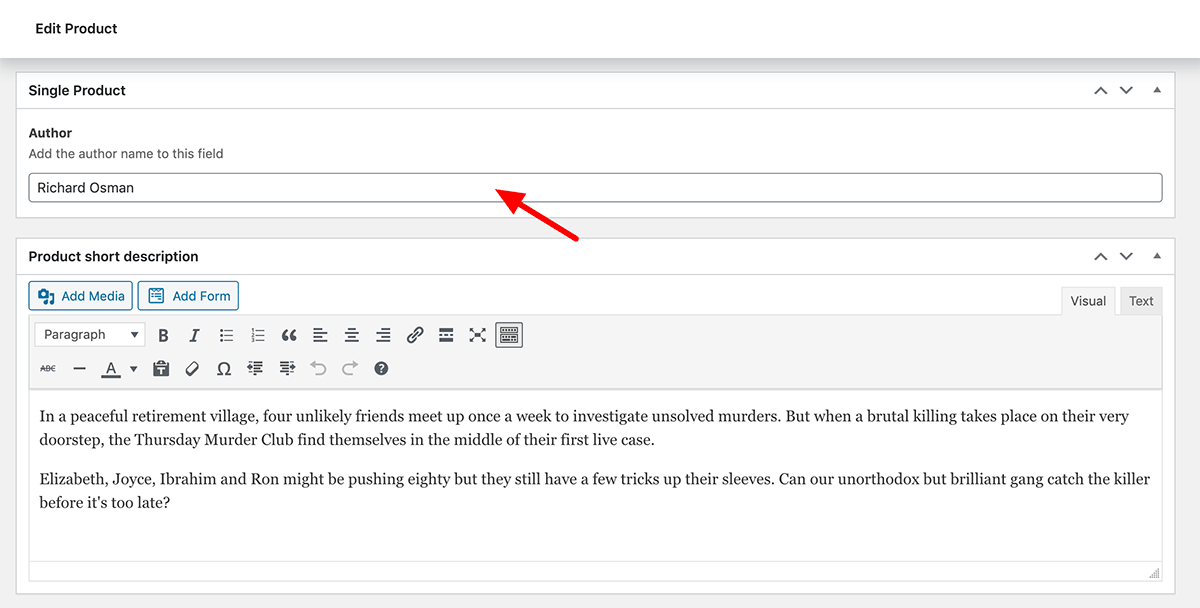
Add custom fields to WooCommerce Products using ACF

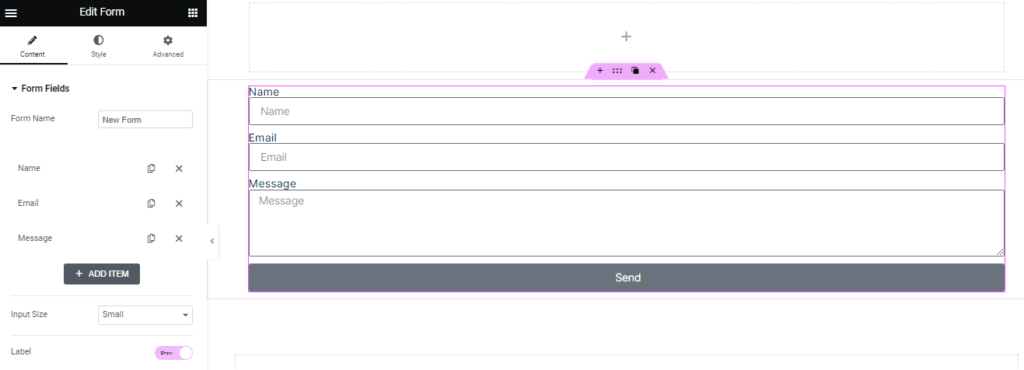
All Elementor Widgets And Their Functions: Both Free And Pro

Beaver Builder 2.8: Box Module, Global Styles, and More!