
Meaning of numbers in “col-md-4”,“ col-xs-1”, “col-lg-2” in Bootstrap - GeeksforGeeks
4.9 (382) In stock

4.9 (382) In stock
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The grid system in Bootstrap helps you to align text side-by-side and uses a series of container, rows and column. The Grid system in Bootstrap uses ems and rems for defining most sizes whereas pxs are used for grid breakpoints and container widths. Bootstrap Grid System allows up to 12

ReactJS Onsen UI Col Component - GeeksforGeeks

What is the meaning `HTMLDivElement`? - GeeksforGeeks

Picked Archives - Page 102 of 3467 - GeeksforGeeks

Meaning of numbers in “col-md-4”,“ col-xs-1”, “col-lg-2” in Bootstrap - GeeksforGeeks

Difference between col-lg-*, col-md-*, & col-sm-* in Bootstrap 5 ? - GeeksforGeeks

Web Technologies Archives - Page 68 of 4017 - GeeksforGeeks

HTML

How to get card vertically centered between search bar and bottom of the viewport? - GeeksforGeeks

Bootstrap 5 Table borders - GeeksforGeeks

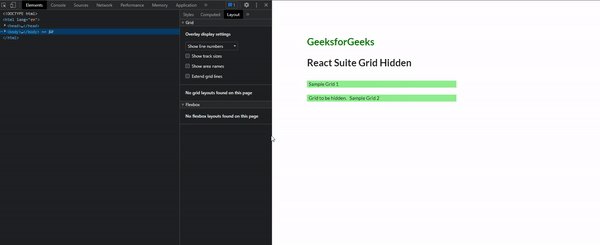
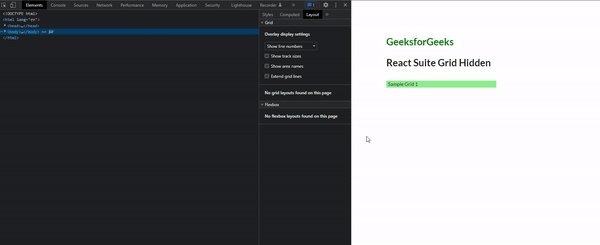
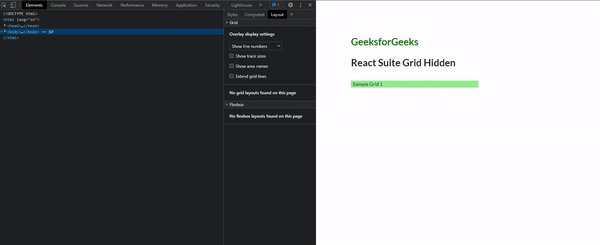
React Suite Grid

How to place the image above the slider in mobile view in bootstrap? - GeeksforGeeks