
html - How do I align these DIV Elements to the top? - Stack Overflow
4.5 (661) In stock

4.5 (661) In stock
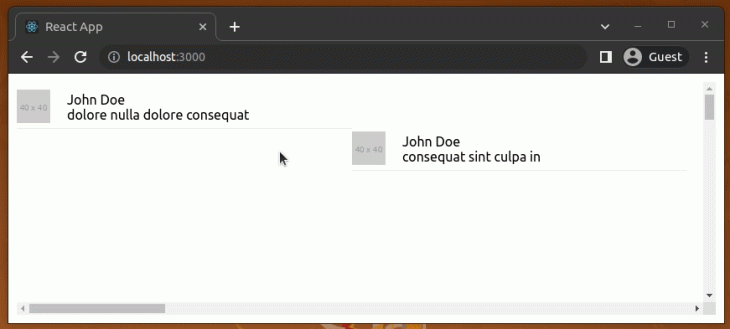
I am trying to get these two DIV Elements (Image and Description fields) to the top of the box. I can't seem to find the right CSS combination to pull this off. The DIV order is: search-gallery se

html - How to position these divs on top of each other - Stack Overflow

How to Right Align Div Elements in CSS - GeeksforGeeks

html - Align items at the start and end of div css - Stack Overflow

How to position a div at the bottom of its container using CSS

html - Aligning text in div - Stack Overflow

Rendering large lists with React Virtualized - LogRocket Blog

How to make div with left aligned text and right aligned icon using CSS ? - GeeksforGeeks

How to Vertically Align an Image Inside a Div in CSS ? - GeeksforGeeks

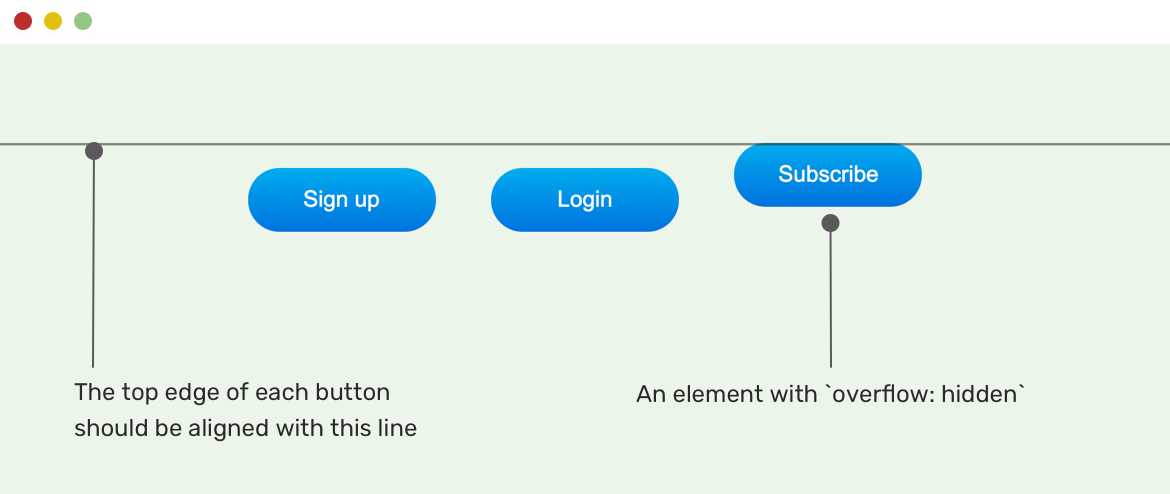
overflow CSS-Tricks - CSS-Tricks

How to stack elements in CSS ? - GeeksforGeeks

html - How to make on div on top of another with table-cell? - Stack Overflow

Overflow In CSS

css - Align flex children to top - Stack Overflow

How to make React App Responsive using react-responsive
How to center a Div in HTML/CSS - Quora