
Wrapping text in flex-item? - HTML & CSS - SitePoint Forums
5 (770) In stock

5 (770) In stock
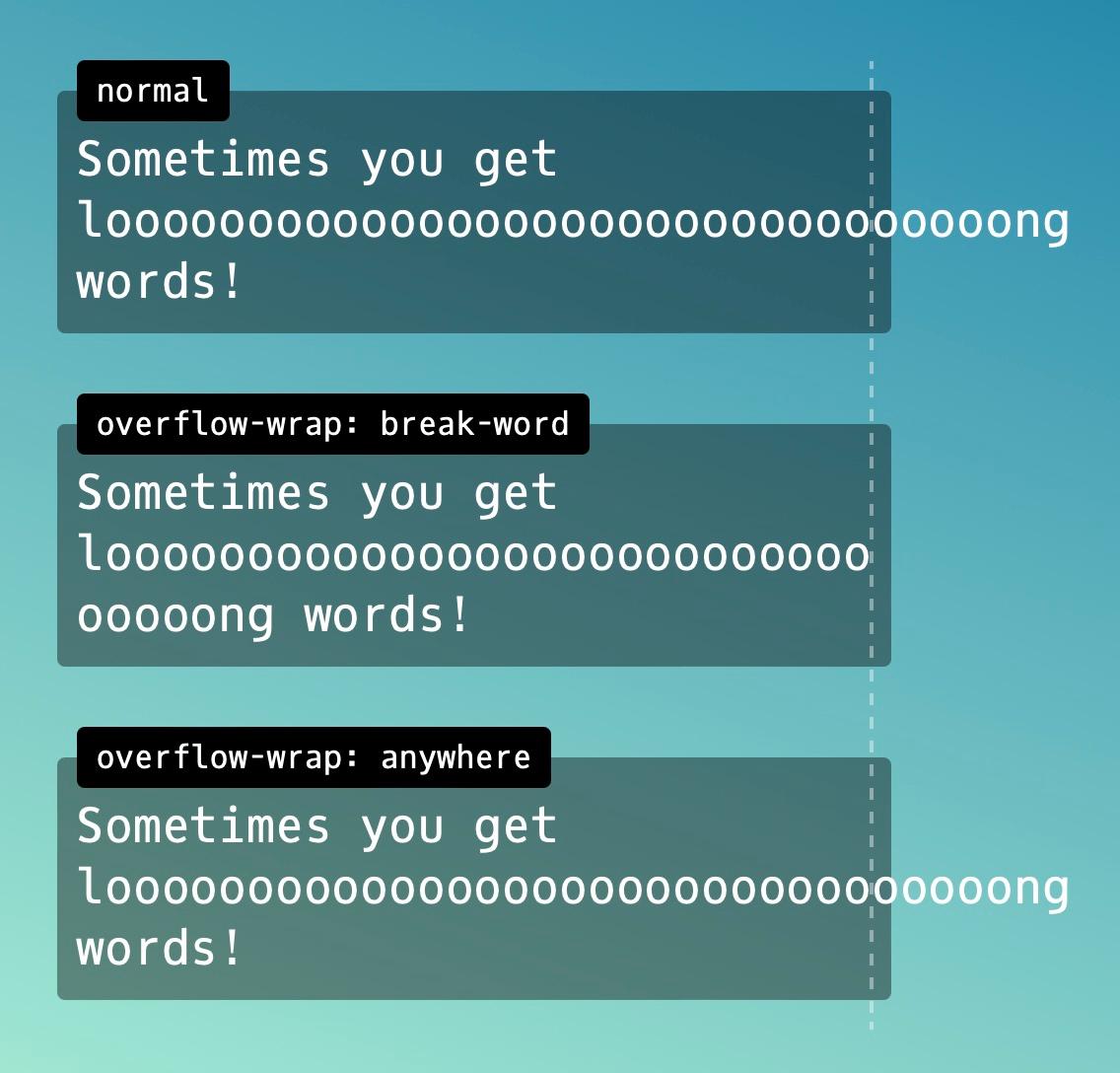
Could anyone help me wrap the text within the flex-item? <ul class="flex-container"> <li class="flex-item">Lorem ipsum dolor sit amet</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> </ul> .flex-container { display: flex; flex-direction: row; flex-wrap: wrap; justify-content: space-around; padding: 0; ma

503 Free Ebooks, Tutorials, Tools, Videos and Resources for Web

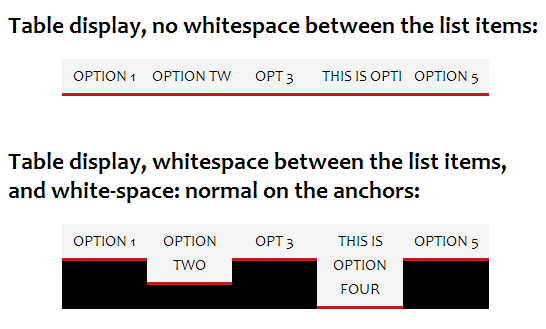
Justified Horizontal Menu – CSS & Javascript Solutions

The Complete CSS Flexbox Resources » CSS Author

B-Creative

Wrapping text in flex-item? - HTML & CSS - SitePoint Forums

CSS - OrgPad

Dropping middle flex item - HTML & CSS - SitePoint Forums

Creating a Design System for a Space Travel Website
How I can write the code in flexbox CSS? - Quora

3 Ideas and 6 Steps You Need to Leapfrog Careers Into html/Css