
Introduction to the CSS basic box model - CSS: Cascading Style
4.6 (667) In stock

4.6 (667) In stock
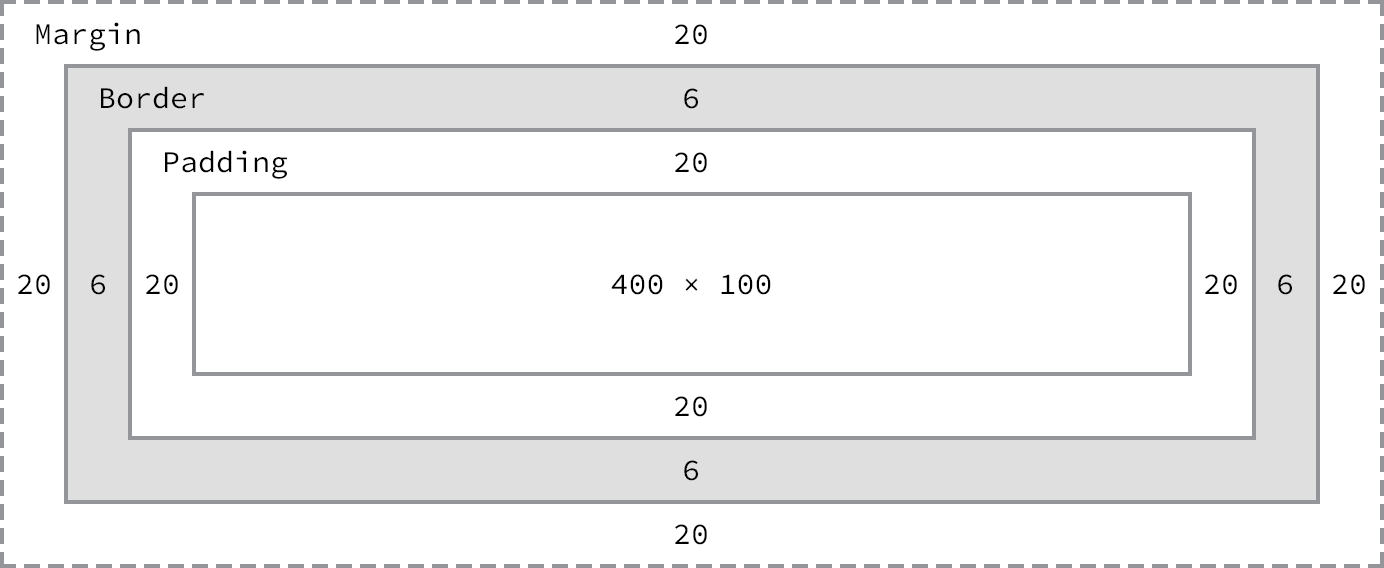
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.
.jpg)
CSS padding vs margin: What's the difference?

Edge Cache Expire TTL: Easiest way to override any existing

CAN Go™ Smart Cane - Introducing the coolest cane on the market

Css box-model

PPT - Chapter 2 – Introduction to HTML: Part 3 - Cascading Style Sheets™ ( CSS) PowerPoint Presentation - ID:5501442

img./35351238/1/500x640/introduction-to-c

External Style Sheets in CSS: Definition & Examples - Lesson

Cardboard Box Isolated On White Background With Clipping Path

Introduction to the CSS basic box model - CSS: Cascading Style Sheets

CSS Tutorial - Introduction to Cascading Style Sheets - HyperionDev Blog

Opening the Box Model - Learn to Code HTML & CSS

HTML and CSS Tutorial: The Basics

How To Work with the Box Model in CSS

CSS Units (With Examples)
What are Cascading Style Sheets (CSS)? - Quora